Several days ago, we got the final results of a comparison of WPF and ElectronJS performance for one of our projects. The applications should load quite big files with data series and show all the data on the same line chart. Of course, the application is doing much more functions, and we were working on it for 4+ years, but these is some of the most important features from point of view of performance. During loading data, we do a lot of memory allocations, and some parsing operations and charts give us drawing performance which is very important for the application.
In the test, we used files up to 100Mb which is not the maximum size of production files, but our 4 years old WPF application built with a straight-forward WPF approach (MVVM and all the best from WPF and .Net) was not able to handle it. See WPF vs. GDI+ for problem details, it’s more about tables but with charts, we had absolutely the same problems and used exactly the same solutions. In that old posts, I’ve described how we used GDI+, which was the first approach, later we changed everything to use DirectX and the software become faster.
So in this test, we compared WPF with advanced performance tuning (hundreds of hours of research and refactoring) and POC done with Electron in about 60-80 hours.
I was expecting such results, but our clients and some devs seem to be surprised a little.
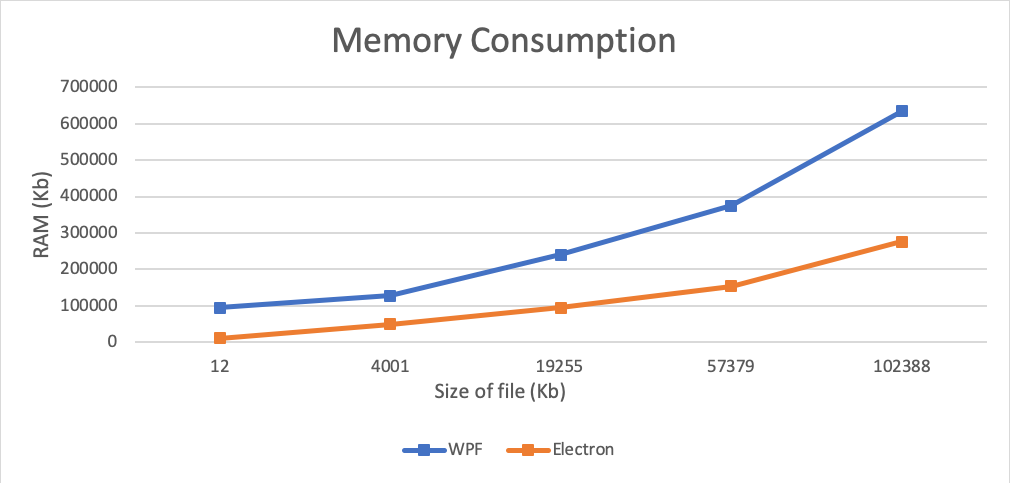
Memory Consumption

The result here is not absolutely honest because we add some additional optimization of the model in ElecrtonJS version. However, we have used ArrayBuffer with Float64Array in JS which are exactly the same as C++ arrays of double. Thus, memory consumption should be the same.
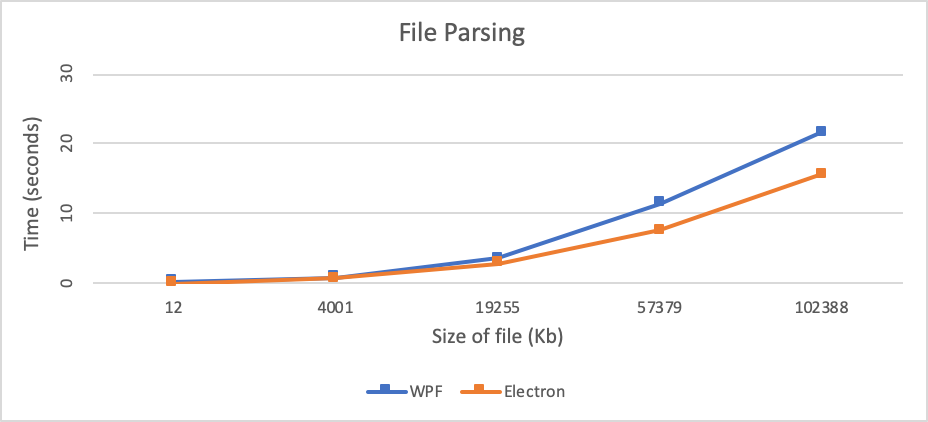
File Parsing
The next test results show how much time every program requires to read the file and build an internal object model ready for future processing. The file is a zip archive with *.csv files inside, not the best solution, but we have to read such a file because it’s a commonly used file type.

Amazing, isn’t it? With JavaScript we were able to read files faster than with .Net. And that were not juniors in .Net department, they were MS-certified guys with 5–10 years of experience.
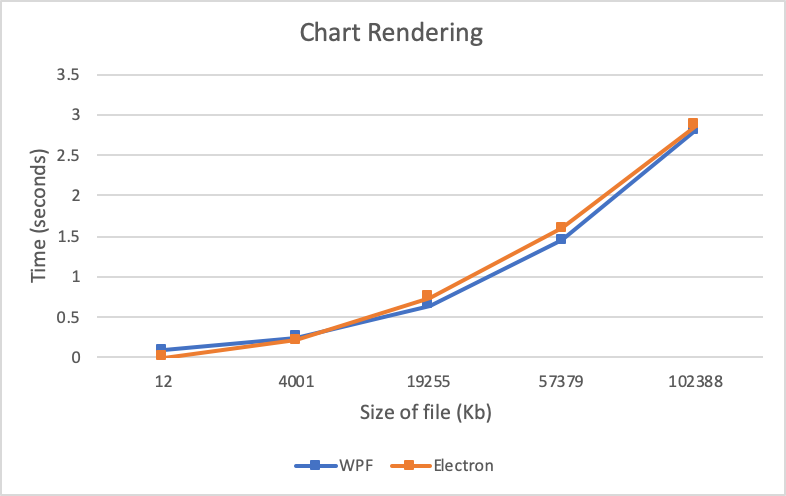
Drawing Speed
The flowing result shows the time to render a chart of all the data series in the file.

Almost the same results, but we spent hundreds of hours with WPF and made it more than 10 times faster and just draw the chart on canvas with JavaScript.
Conclusion
If you want a high-speed application — consider ElectronJS, you will have cross-platform as a bonus if you need somebody who knows how to make HTML/JS as fast as native code or even faster ask Kvinivel team.