Need to build a video chat or an online classroom. It’s simpler than you thought.

The technologies I’m going to describe here are several years old, but taking into account our client’s questions, I decided to write this post.
Imagine you need to build an online classroom solution. The core functionality will be online video, online whiteboard, online presentation, and other features that allow teachers to share materials in real-time.
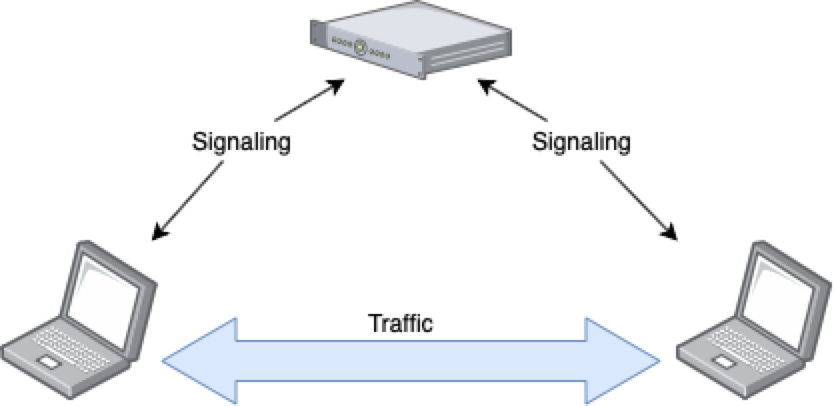
Let’s first take a look at video streaming. We can use WebRTC to make it possible to stream video from a web camera (or any other source between browsers). See the pictures below about how WebRTC works.
In case when both (or at least one) client has a real internet IP connection established between two browsers directly. The signaling server is used just to configure session to define how to interconnect clients. The signaling server is a custom application, it can use any communication channel in most cases it’s WebSockets to connect clients to each other. The signaling server is responsible to form a classroom or conference room and notify all participants about possible communication channels.

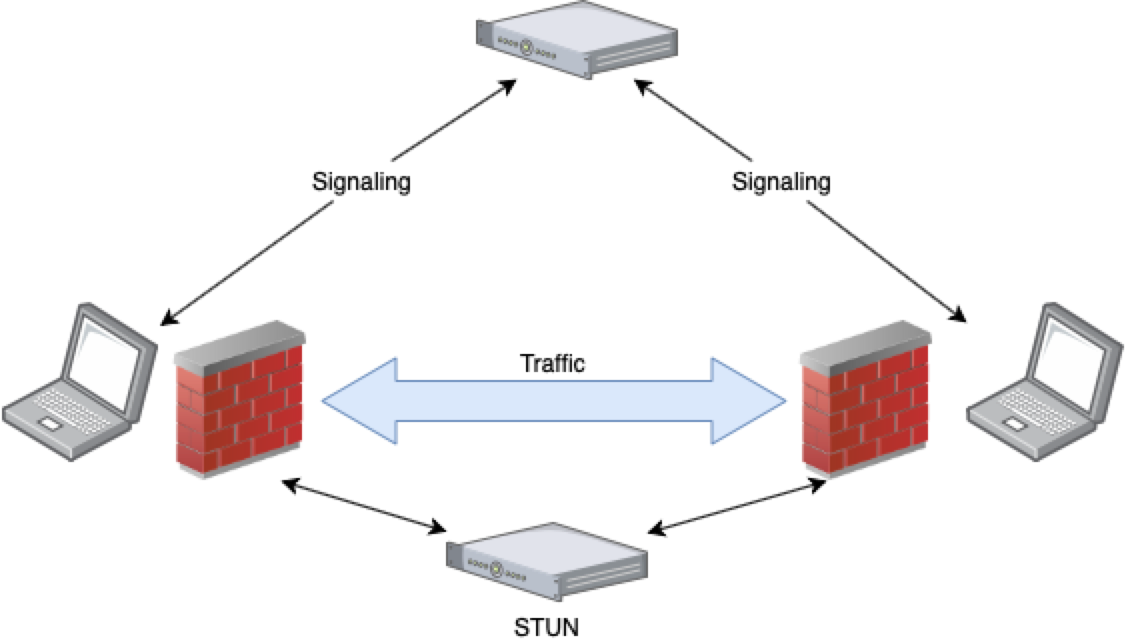
In case when both clients are behind firewalls with NAT, how it usually happened in both offices and homes. There is still a chance that routers have asymmetric NAT, and we can use it to establish a direct connection. In that case, we need a STUN (Session Traversal Utilities for NAT) server. The STUN server will inform clients about how they look on the internet what are their router’s IPs and what ports to use to establish the connection.

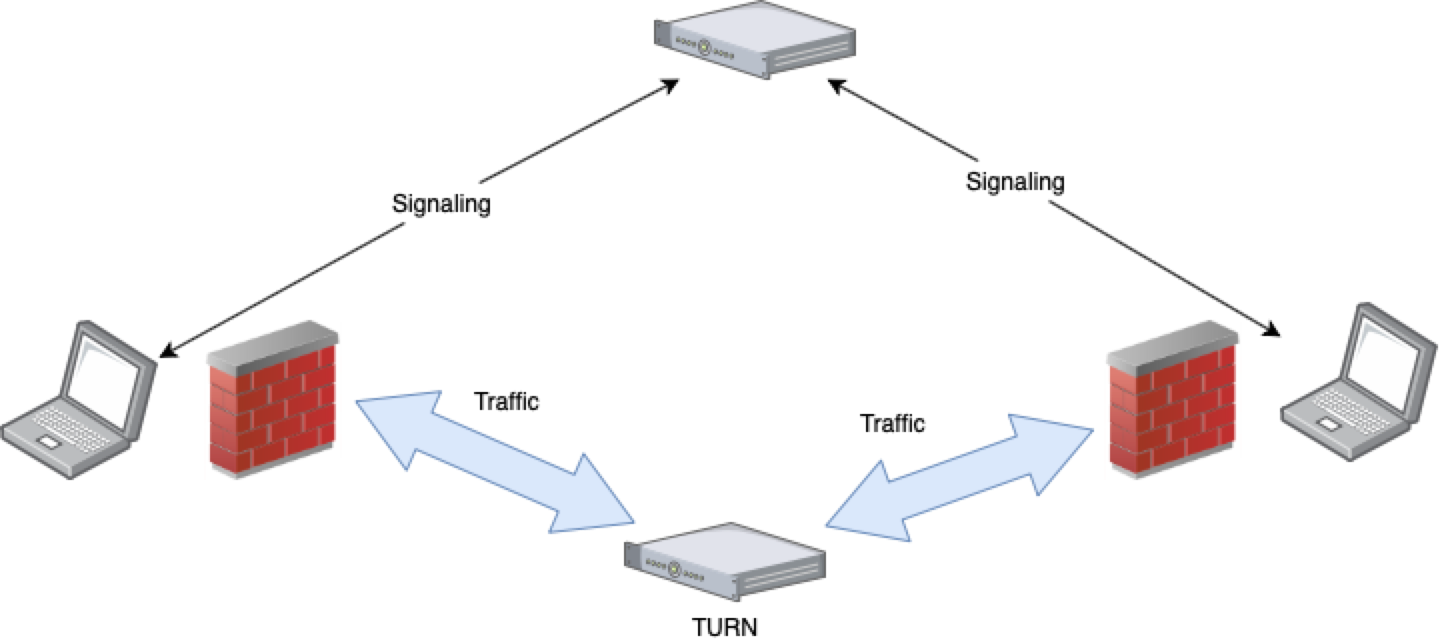
I never saw such kind of routers, all routers at my home and office do not support working that kind of connection or are configured to not allow this kind of connection. In that case, the only working solution is to go through an additional server — TURN (Traversal Using Relays around NAT).

While in the first two scenarios our servers do not have a significant workload in the last one all media traffic is going through the TURN server, and it should have enough RAM, CPU, and network channel bandwidth to support the required number of clients. I will not add a code here because you always can find very good examples with descriptions like HTML5 Rocks – WebRTC in the real world: STUN, TURN and signaling
The good thing here is that if you need to create unidirectional streaming (when the teacher talks to students) you do not need every-to-every connection and can manage your TURN server workload by signaling server and general application logic. Correct streaming is also important from the point of view of browser workload. Let’s imagine we have 20 students classroom with one teacher, and we connect all students to each other. Every browser will have to manage 20 incoming streams and send streams to 20 other peers. This will not work for sure, even not taking into account the workload of the TURN server. Instead, you should create a stream from the teacher to every student and from the currently asking/answering student to the teacher and other students.
And one more thing, to make everything work you should use SSL with valid certificates everywhere. Usage of valid not self-signed certificates may save a lot of hours of debugging. You can use Let’s Encrypt for free certificates.
If you would like to take a look at how everything is working welcome to our demo WebRTC Demo
The source code of this demo can be found here WebRTC Demo Source Code
All the interesting code is stored in 2 files:
- Client index.html
- Server server.js
In addition, you will need a turn server. We used coturn in our demo. It’s very simple to deploy and configure it.
So to build a web conference in the browser you do not need complicated frameworks or plugins, just a modern browser and several lines of code. Also, please keep in mind that WebRTC is not for video/audio only. In Kvinivel we have done things like TeamViewer with WebRTC you can use it for any kind of information.
We also have desktop and mobile clients for our demo. Let me know if you are interested.
